コードをブログで紹介する際によくある、下記のようにシンタックスハイライトをしてコードを綺麗に表示する方法をご紹介します。
.sbox {
background-color: #e0f7fa;
margin: 50px 0 25px;
padding:20px 20px 5px;
line-height: 2.0em;
border: 1px dashed #898989!important;
}
と言っても実際は無料で公開してくれているjavascriptライブラリを読むだけでできてしまいますので非常に簡単です。
今回紹介するのは「highlight.js」というJavaScriptライブラリなのですが、CDNでホストされたファイルを読むだけで実装できてしまうので、head内に3行コードを追加するだけです。
もちろんダウンロードしてサーバーに設置することもできますので、後半で設置の方法も書いておきます。
CDNでファイルを読んで一発で実装する方法
まずはCDNにホストされたJavaScriptとcssを読み込むんで実装する方法です。
実装方法は、下記のコードをhead内に追加するだけです。
試しにコピペしてhead内に追加してみてください。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
記述方法はコードをエスケープ処理をしてから<pre><code>タグでくくるだけです。
特殊文字エスケープをしてくれるサイトがあるのでこちらのサイトを利用させていただくと便利です。
<pre><code">ここにソースコードを記述 </code></pre>
HTML内で特殊文字を表示するには、特殊文字に割り当てられている記号で表示する必要があります。例えば「<は<」「’は’」のように決まっていますので、HTML上で表示したい特殊文字に割り当てられた記号に変換することをエスケープ処理なんて呼ばれたりします。
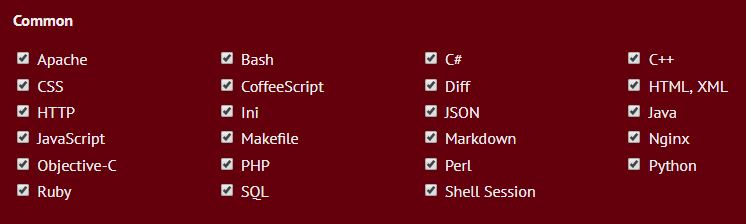
CDN対応言語は現在下記の23種類ですので、これ以外の言語のハイライトをしたい場合はダウンロードして自分のサーバーにアップロードする必要があります。

<pre><code>の後に改行を入れると余白ができる
コードの記述時に<pre><code>の後に改行を入れるとなぜか余白ができてしまうので気をつけてください。
※なぜか閉じタグの方は改行しても余白が空かないので、下には不自然な余白はできない。
余白を入れた場合
上に不自然な余白ができる
<pre><code>
.sbox {
background-color: #e0f7fa;
margin: 50px 0 25px;
padding:20px 20px 5px;
}
</code></pre>余白を入れない場合
<pre><code>.sbox {と改行せずに続けてコードを記述することで上に不自然な余白ができない
<pre><code>.sbox {
background-color: #e0f7fa;
margin: 50px 0 25px;
padding:20px 20px 5px;
}
</code></pre>私は最初この上部の余白がデフォルトの仕様かと思いCSSで直そうとしましたが、改行しないことで解決できます。
ハイライトされない場合はタグにclassを付与
ハイライトはコードを判別して言語ごとに割り当てられたハイライト方法を自動で選択してくれることになっていますが、たまにうまくハイライトされない場合があるので、そのときには<code>タグに各言語に割り当てられたclassを付与します。
各言語に対して付与するclassの対応表は以下から確認できます。
⇒ CSS classes reference
例えばhtml,css,javascriptであれば下記のようにclassを付与します。
<pre><code class="html">ソースコード</code></pre>
<pre><code class="css">ソースコード</code></pre>
<pre><code class="js">ソースコード</code></pre>
デザインテーマの適応
highlight.jsはハイライト用のデザインテーマが複数用意されていますので、お好きなデザインに変更することが可能です。
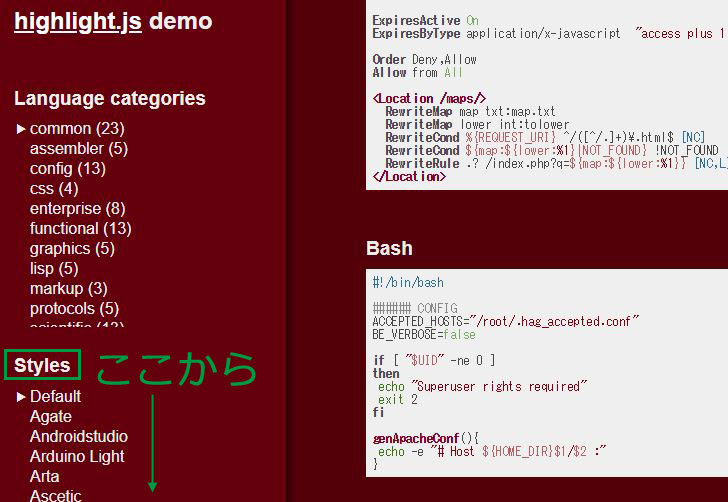
下記デモサイトのStylesで確認し好みのデザインを選びましょう。
⇒ highlight.js demo

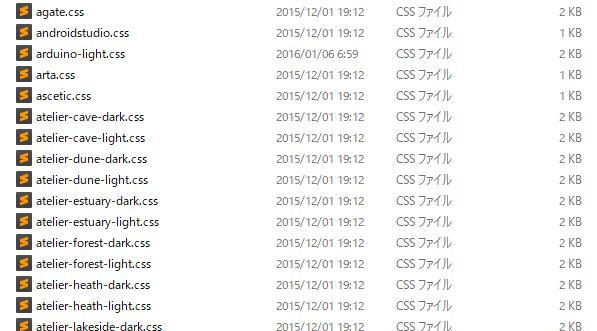
各デザインのCSSのファイル名は下記サイトで確認できます。
今回はCDNで読み込んでいるので、例えば「monokai.css」を選んだ場合は、head内に追加したコードのCSSを「monokai.min.css」に変更します。
<code class="html"><link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/styles/monokai.min.css">
必ず“min”を付けてください。
CSSをダウンロードしてサーバーに設置する場合は、monokai.cssでOkです。
ちなみに私は普段sublimetextを使っているので、「monokai-sublime.css」を選んで、「onokai-sublime.min.css」にしましたがなぜかCSSが効かないので、ダウンロードしてサーバーにアップ後、呼び出して使っています。
※これ以外にいくつか試しましたが問題ありませんでした。。。
<!-- highlight -->
<link rel="stylesheet" href="https://www.jaskun.com/wp-content/themes/cocoon-child-master/monokai-sublime.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- End highlight-->
ライブラリをダウンロードして実装する場合
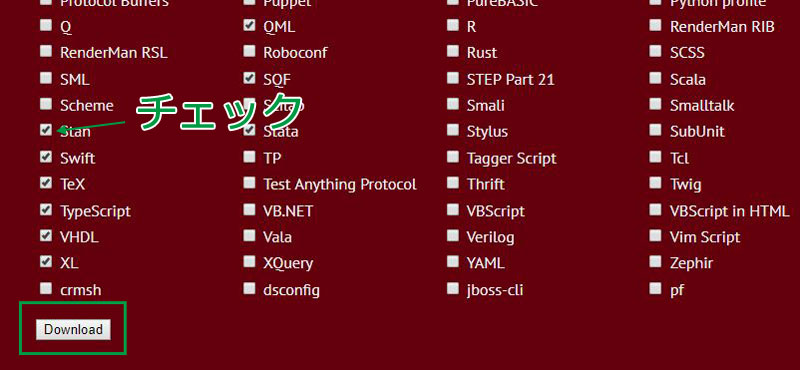
ダウンロード ⇒ ハイライトさせたい言語にチェックを入れる ⇒ Download
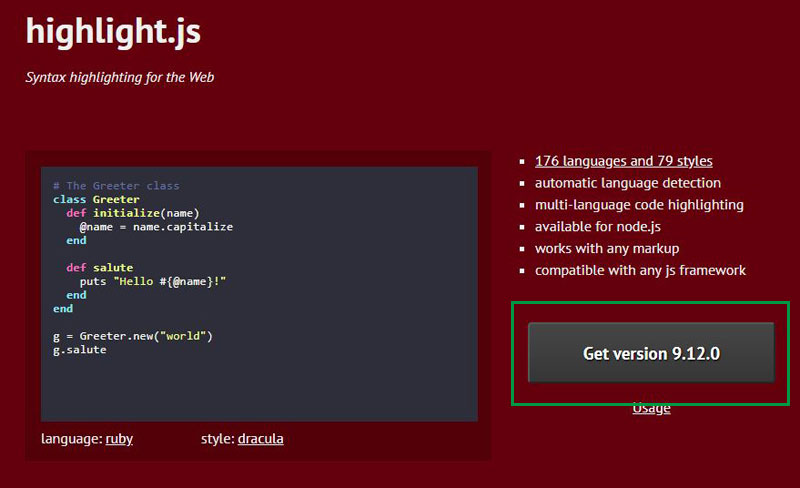
ファイルのダウンロードは下記から
⇒ highlight.js


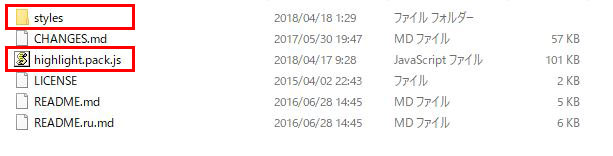
highlight.zipを解凍 ⇒ 「highlight.pack.js」と「stylesフォルダ内のお好みのcss」をサーバーにアップロードし、ファイルを読み込みます。


stylesファイル内はCSSが入っているので、お好みのデザインを選んで設置してください。

サーバーにアップロードしたらパスを環境に合わせて、下記コードで呼び出す。
<link rel="stylesheet" href="パス/styles/default.css">
<script src="パス/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
最後に
以前はGoogleが開発している「code-prettify」というライブラリを使っていましたが、「highlight.js」の方が軽くて使いやすいのでこちらに変更しました。
単純にハイライトさせたいだけなら「highlight.js」でいいと思いますが、code-prettifyのほうができることが多いので比べてみてお好きな方を使えばいいと思います。
code-prettifyもダウンロードして設置できますし、CDNで読めるので使い方は同じです。




コメント